Github.io và Hexo cài đặt như thế nào ?
Tại sao lại chọn Github.io và Hexo
2 Lý do đơn giản để lựa chọn sử dụng Github.io và Hexo để tự tạo cho bản thân 1 Blog là “Miễn Phí” và “Đơn Giản”
Mỗi năm chi phí để duy trì 1 Blog nhỏ với tên miền riêng và hosting cũng có thể tốn đến cả triệu đồng nhưng có khi lại mang lại những điều khó chịu như là chậm quá, lag ghê, tốn tiền mà sao chán vậy. Thế thì thôi lựa chọn 1 nền tảng miễn phí, không quá lằng nhằng nếu đã làm quen được 2 hoặc 3 hôm nói chung là không tốn tiền thì tội gì không thử.
Có khó sử dụng không ?
Có nhiều những nền tảng khác nhau cũng miễn phí nhưng tôi lại lựa chọn Github.io và Hexo vì đang lượn lờ thì thấy có 1 cái theme ưng ý. Vừa mới làm quen được 3 ngày kết luận với 1 người không biết gì như tôi là: Mới đầu thấy khó, tự mần mò 1 lúc thì cũng tàm tạm ở mức độ như: cài đặt hexo, cài theme, tạo bài viết, chỉnh sửa vài cái nhỏ nhỏ với hướng dẫn sử dụng cua theme, viết 1 bài nho nhỏ khai mạc, deploy lên được Github và quan trọng nhất là chạy được :). Nếu chăm chỉ tìm hiểu thêm chắc có thể làm vài việc khác, nhưng với 1 người không chuyên như tôi thế này là đủ.
Cài đặt sử dụng thế nào ?
Với người chả biết tí tẹo nào về code khi đọc các bài hướng dẫn trên mạng cảm nhận của tôi là “Bây giờ copy được mấy cái đoạn code cài đặt rồi đấy nhưng dán nó vào đâu -.- “,”Cài thế quái nào với cái hướng dẫn kiểu này đây T.T “
Nên tóm lược lại của 1 đứa không biết gì trở thành biết chút tí thì cần làm các bước sau:
1. Cài các thứ cần thiết:
Nếu đã cài xong 2 phần mềm này hoặc đã có sẵn bước luôn đến phần tiếp theo
2. Cài đặt Hexo
1 | npm install -g hexo-cli |
Có 3 cách để sử dụng cái đoạn code lằng nhằng này nhưng đơn giản nhất là dùng luôn Command Prompt copy code ở trên Paste vào ô lệnh như hình (Command Prompt là gì thì google cả đống)
Enter và chờ các đoạn code chạy, nhớ là đừng tắt nhé sau khi chạy xong tiếp tục cài đặt các phần tiếp theo
3. Khởi tạo dự án Blog của riêng mình
Lệnh để cài tạo và cài đặt thư mục mà bạn đặt Blog của mình vào. hexo init blog có thể thay đổi từ blog thành bất cứ tên gì bạn thích nhưng chú ý là không có dấu nhé, ngắn dọn dễ nhớ là ưu tiên
1 | hexo init blog |
Đoạn code để tiến vào thư mục blog mà bạn đã tạo
1 | cd blog |
Đoạn code để cài đặt các thứ cần thiết cho blog của bạn có thẻ chạy được
1 | npm install |
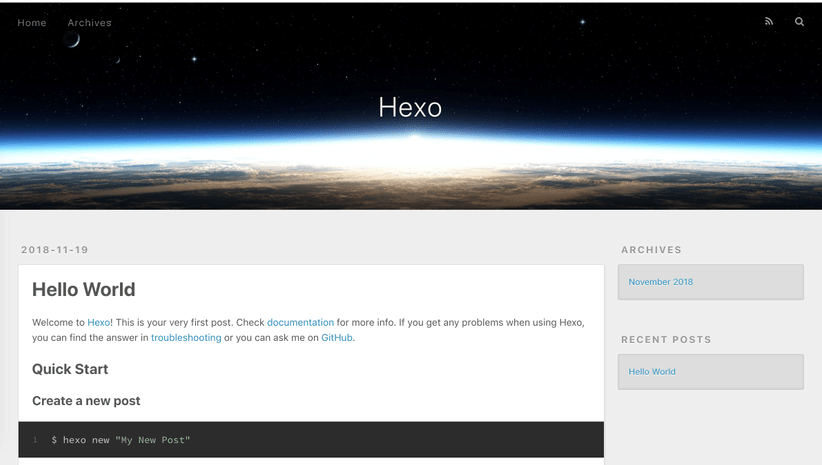
Và đoạn code cuối cùng. Úm ba la mở ra 1 localhost bạn có thể truy cập với http://localhost:4000 nhìn nó sẽ như thế này này
Đến phần màu mè nào
Cài đặt và Sử dụng theme
Tìm Theme miễn phí
Bạn có thể tự viết cho bản thân 1 theme ưng ý nhưng với người chả biết gì như tôi tốt nhất là đi kiếm 1 theme mà những người khác đã tạo ra và sử dụng. Kiếm ở đâu ? ở đây chứ đâu https://hexo.io/themes/ với blog của mình tôi sử dụng theme Icarus.
Cài Them thế nào
Hướng dẫn cài đặt đơn giản nhất là vào theme của mình sử dụng và xem hướng dẫn mà tác giả đã đưa ra, với theme Icarus thì sử dụng dòng code sau dán vào màn hình Command Prompt mà bạn đang sử dụng từ đầu đến giờ. Chú ý là tắt cái localhost đi bằng phím ctrl+c rồi ấn phím y nhé, mục đích là tắt host đi nhưng vẫn tiếp tục làm việc tại thư mục blog mà bạn đã tạo ra
1 | git clone https://github.com/ppoffice/hexo-theme-icarus.git themes/icarus |
Chờ 1 lúc đến khi nào cài xong chỉnh sửa lại file _config.yml trong thư mục blog của bạn, chú ý nhé đây là file nằm ngay khi bạn mở thư mục blog ra và thấy, sâu trong các thư mục sẽ vẫn có thêm vài file _config.yml nhưng những file này tính sau nhé.
Kích hoạt theme
Khi file _config.yml tìm đến dòng theme sẽ thấy
1 | theme: landscape |
Bạn đổi thành
1 | theme: icarus |
Cơ bản khác nhau ở đoạn code cài theme còn cách kích hoạt theme thì cứ vào thư “themes” thấy thư mục nào có tên giống tên theme mình cài thì vào file _config.yml sửa lại.
Thế là xong các bước cài đặt để có 1 blog trên localhost.
Tạo 1 Github Pages (Tạo tên miền từ Github)
Hoàn toàn đơn giản ở bước này đầu tiên bạn cần tạo 1 tài khoản tại Github
Tạo 1 Repository với định dạng github-username.github.io vì dụ username của tôi là baprang thì Repository của tôi sẽ là baprang.github.io . Chú ý là nếu Repository đặt khác theo hướng dẫn thì sau khi Deploy blog của bạn nó sẽ không chạy và sẽ hiện lỗi 404 nhé.
Hình của tôi báo là đã có rồi vì tôi đang dùng để chạy blog này đây chứ cú pháp là phải đúng y mới đc nhé.
Deploy blog của bạn lên Github Pages
Đây là bước cuối cùng của bạn để có thể truy cập blog của bạn trên internet. Sau khi đã tạo xong repo(Repository) và deploy xong địa chỉ truy cập của bạn sẽ là github-username.github.io
- Tại _config.yml trong folder blog bạn dùng để kích hoạt theme tìm đến đoạn deploy và chỉnh sửa như sau: Cụ thể với mình sẽ là https://github.com/baprang/baprang.github.io.git
1
2
3deploy:
type: git
repo: https://github.com/github-username/github-username.github.io.git - Install package hexo-deployer-git
1
npm install hexo-deployer-git -save
- Deploy lên Github
1
hexo deploy
Tận hưởng
Truy cập vào địa chỉ của bạn github-username.github.io và blog hay web site của bạn sẽ ở ngay đây
Đẹp miên man theo theme mà bạn chọnBonus
Mỗi khi bạn có thay đổi gì đó với trang web của mình hãy sử dụng các đoạn code sau để có thể deploy1
hexo generate
Một blog hoặc website miễn phí chúc bạn thành công :)1
hexo deploy

